Have you ever clicked on a website only to find yourself staring at a blank screen, waiting… and waiting… for images to load? 😫 In today’s fast-paced digital world, slow-loading websites are more than just an annoyance—they’re a conversion killer. With attention spans shrinking and competition fierce, your website’s speed can make or break your online success.
But here’s the good news: optimizing your images can dramatically boost your site’s performance. 🚀 The secret lies in choosing the right image format. It’s not just about pretty pictures; it’s about striking the perfect balance between visual quality and lightning-fast load times. Whether you’re a seasoned web developer or a small business owner managing your own site, understanding the best image formats can be your secret weapon in the battle for user engagement.
In this blog post, we’ll dive deep into the world of image optimization. We’ll explore various image formats, uncover the factors that affect website speed, and reveal best practices that will have your site running smoother than ever. Get ready to transform your website from a sluggish snail to a speed demon—let’s unlock the power of perfect image formatting! 🔓💪
Why Image Formats Matter?
Image formats matter because they directly affect your web page’s loading time. Optimizing images ensures they download faster, which is essential for maintaining a smooth user experience.
For example, PNG images are heavier than JPEG images, while JPEG images are lighter compared to GIF images. These differences are significant because the faster the images load, the quicker the entire website will load.
Once the images are downloaded, the browser processes them before displaying them. Using optimized formats speeds up this process, resulting in faster web page rendering.
In short, faster image loading leads to faster website performance. Hopefully, this explanation has helped you understand why choosing the right image format is crucial for creating a fast and efficient website.
The Importance of Choosing the Right Image Format
- Website Speed and Performance:
Heavy image formats can slow down your site, leading to higher bounce rates. Optimized formats like WebP or compressed JPEGs maintain quality while significantly reducing load times. - Visual Quality and Aesthetics:
Different formats serve unique purposes. PNGs retain transparency and details, while JPEGs are excellent for vibrant photographs. Selecting the wrong format can compromise visual appeal, leading to pixelation or blurriness. - SEO Rankings:
Search engines prioritize fast-loading websites. Optimized images enhance Core Web Vitals, positively impacting SEO and improving your site’s visibility. - Cross-Platform Compatibility:
Modern formats like WebP might not work on older browsers, requiring fallback options. Ensuring compatibility guarantees a consistent experience across all devices and platforms. - Storage and Bandwidth Efficiency:
Lighter image formats reduce storage and bandwidth usage, which is vital for websites with high traffic. This efficiency lowers server costs and improves scalability. - Professionalism and Branding:
High-quality, properly formatted images project professionalism and reinforce brand trust. They ensure your visuals look their best across different platforms, enhancing credibility
Understanding Image Formats

JPEG: Balancing Quality and Size
JPEG (Joint Photographic Experts Group) is one of the most popular image formats, known for its ability to compress photographs and complex images effectively. It strikes a balance between image quality and file size, making it an excellent choice for web usage.
Key Features of JPEG:
- Lossy compression, reducing file size by discarding some data.
- Adjustable quality settings to customize the balance between quality and compression.
- Suitable for photographs, illustrations, and images with gradients.
PNG: Lossless Compression for Transparency
PNG (Portable Network Graphics) is a format designed for high-quality images where no data loss is acceptable. It excels in images requiring transparency and fine details, such as logos, icons, and screenshots.
Benefits of PNG:
- Lossless compression ensures no degradation in image quality.
- Supports transparency, perfect for overlays and images with sharp edges.
- Ideal for text-heavy visuals, graphics, and images needing high clarity.
WebP: The Modern Alternative
WebP is a next-generation image format created by Google, offering advanced compression techniques for smaller file sizes without compromising quality. It’s versatile, supporting both lossy and lossless compression.
Advantages of WebP:
- Smaller file sizes compared to JPEG and PNG, improving website speed.
- Supports transparency for overlay needs.
- Capable of creating lightweight animations.
- Combines the strengths of JPEG and PNG in one format.
SVG: Perfect for Logos and Icons
SVG (Scalable Vector Graphics) is a unique format that uses XML to create scalable, resolution-independent graphics. It is perfect for simple, geometric designs like logos, icons, and illustrations.
SVG Benefits:
- Scalability without quality loss, ensuring visuals look crisp at any resolution.
- Minimal file sizes, contributing to faster page load times.
- Editable through text editors, making it highly customizable.
- Supports animations through CSS or JavaScript for added interactivity.
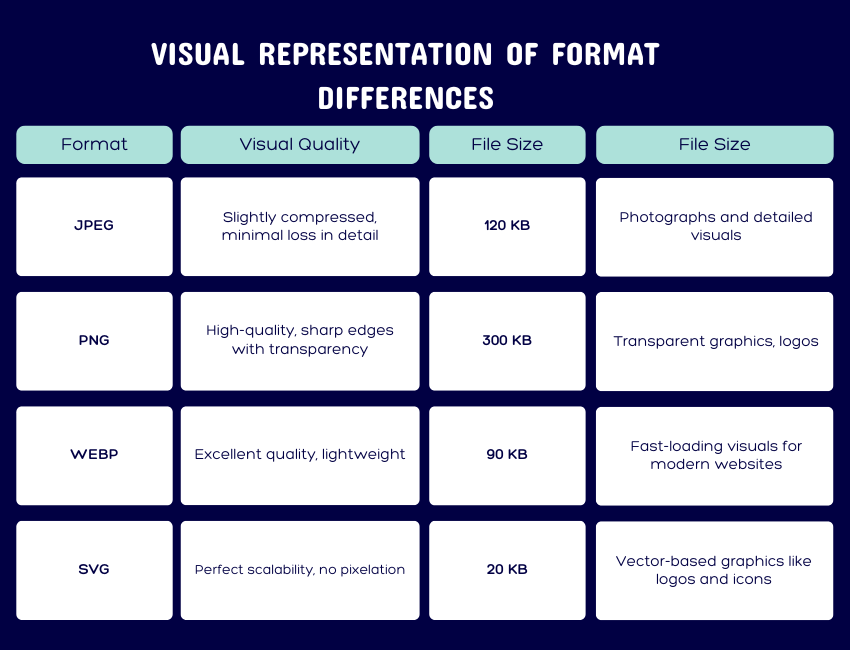
Visual Comparison: Same Image in Different Formats
Understanding the impact of image formats is easier with a side-by-side comparison. Seeing the same image in multiple formats highlights differences in quality, size, and performance. This table helps in selecting the most suitable format for your website.

Factors Affecting Website Speed

A. File Size Impact on Load Times
The size of image files plays a crucial role in website loading times. Larger files take longer to download, significantly impacting the overall user experience. Consider the following:
Compression techniques
Optimal dimensions
Color depth reduction
File Size | Typical Load Time |
|---|---|
< 100 KB | < 1 second |
100-500 KB | 1-3 seconds |
> 500 KB | > 3 seconds |
B. Browser Compatibility
Different browsers handle image formats differently, affecting how quickly they can render images:
Modern browsers: Support newer formats like WebP
Older browsers: May struggle with advanced formats
Mobile browsers: Often have limitations on certain formats
C. Device Considerations
The device used to access your website can greatly influence image loading speed:
Screen resolution
Processing power
Memory constraints
D. Bandwidth Limitations
Not all users have access to high-speed internet. Consider the following bandwidth scenarios:
Mobile networks (3G, 4G, 5G)
Rural areas with limited connectivity
Developing countries with slower internet infrastructure
By understanding these factors, you can make informed decisions about image optimization to enhance your website’s performance across various devices and network conditions.
Best Practices for Image Formatting
Auditing Current Website Images
Before implementing any optimization strategies, it’s crucial to assess your current image situation. Conduct a thorough audit of your website’s images to identify areas for improvement.
Use browser developer tools to analyze image sizes and formats
Check for unnecessarily large images
Identify images with incorrect aspect ratios
Look for images that could be replaced with CSS effects or icons
Automated Image Optimization Tools
Managing and optimizing images manually can be time-consuming, especially for websites with numerous visuals. Automated image optimization tools simplify this process, ensuring your images are web-ready without compromising quality. Here are some popular tools to consider:
1. TinyPNG
TinyPNG is a straightforward tool that uses smart lossy compression to reduce the size of PNG and JPEG images while retaining visual quality. It’s ideal for web developers looking to optimize images quickly.
- Supports: PNG, JPEG.
- Features: Batch processing, plugin support for WordPress.
2. ImageOptim
ImageOptim is a desktop application for macOS that strips unnecessary metadata from images and compresses them to reduce file size.
- Supports: PNG, JPEG, GIF.
- Features: Lossless compression, drag-and-drop interface.
3. Squoosh
Developed by Google, Squoosh is a browser-based tool that offers extensive compression options, including modern formats like WebP and AVIF.
- Supports: JPEG, PNG, WebP, AVIF.
- Features: Adjustable compression settings, real-time comparison of image quality.
Balancing Quality and File Size
Finding the sweet spot between image quality and file size is crucial for optimal performance:
Use JPEG for photographs and complex images with many colors
Opt for PNG for images with transparency or fewer colors
Consider WebP as a modern, efficient alternative
Experiment with different compression levels to find the optimal balance
Conclusion
Choosing the right image format for your website is crucial for optimizing performance and user experience. By understanding the strengths and weaknesses of different formats like JPEG, PNG, WebP, and AVIF, you can make informed decisions that balance quality and file size. Implementing best practices such as compression, responsive images, and lazy loading can significantly boost your website’s speed and overall performance.
As web technologies continue to evolve, it’s essential to stay informed about emerging image formats and optimization techniques. Regularly assess your website’s image strategy and be prepared to adapt to new standards. By prioritizing image optimization and embracing future-proof solutions, you can ensure your website remains fast, efficient, and visually appealing for years to come.
About Us
NuageNetz IT Services Pvt. Ltd. is a cutting-edge IT company that specializes in Cloud Computing, Web Development, DevOps and Agile Methodologies. Our team of skilled professionals is dedicated to providing exceptional services to our clients using the latest technologies and tools
Got Something to say about our Blog?
Have something to say? Drop your thoughts, feedback, or questions in the comments below!
